Assigning a Custom 404 Page to Each Web Site
NOTE: the concepts presented in this article are now considered obsolete possibly because better alternatives are available.
In previous versions of Dynamicweb prior to Dynamicweb 7.1 you couldn't assign a custom 404 page to a unique site if you were using the Language / Area module to create multiple web sites. That meant that in a multi-lingual web site, you could display the "file not found" error page in a single language only. Likewise, when you used Language / Area to create multiple sites with different designs, you had to choose one layout for all 404 pages. As a work around, you could assign a single 404 handler for the entire site by choosing Management Center | System | Solution Settings and then choosing your own 404 page under the "Custom error pages" section. On that page you could then add some JavaScript or a custom module to present different content to different users, based on the domain name that triggered the 404. Clearly, this wasn't an ideal situation. Fortunately, with the new Dynamicweb 7.1 release you can now assign a custom 404 page to each Dynamicweb web site (formerly known as a "language layer".)
Assigning the Custom 404 Page
In the new 7.1 release, the Language / Area module has been renamed to Websites to better describe its intended purpose. However, all functionality previously found in Language / Area is still present in Websites. Better yet, you can now assign a custom 404 page to each web site as follows:
-
Choose Modules from the main menu on the left of the Dynamicweb Admin interface and then click the Websites module.
-
Right-click the web site to which you want to assign a custom 404 page and choose Edit. If you only have a single web site and want to follow along with this article, click Copy on the Ribbon first and create a copy of the existing web site. Notice the new "Update Links" section in this dialog that enables you to create a copy of web site while maintaining all relative links to internal pages. This option is discussed in a future blog post.
-
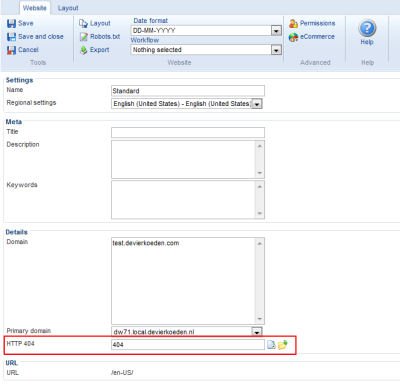
Next, under HTTP 404 browse to the page in the current web site that you want to display when a 404 error occurs. In Figure 1 you can see how I selected the 404 page in the US English site (click for a larger version of the image).
-
Make sure that under Domain at least one domain name is entered that should be used for the current Dynamicweb web site. In my case, my English site uses the domain name test.devierkoeden.com while the Dutch site uses test.devierkoeden.nl.
-
Click Save and close to apply your changes.
- Repeat steps 2 through 5, but now configure your other web site(s), each time choosing a 404 page that is specific to that web site / language layer.
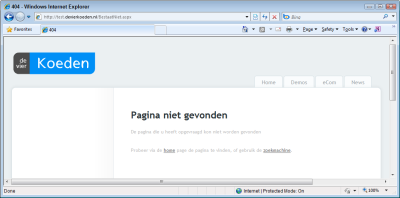
With all changes saved, each domain name should now show a custom 404 page when you request a page that does not exist. The 404 page is specific for the web site that generated the error. Figure 2 shows the Custom 404 page for the Dutch language layer. Notice the .nl top level extension in the address bar (click for a larger version of the image):

Figure 2 - A Dutch 404 Page in the Dutch Layer
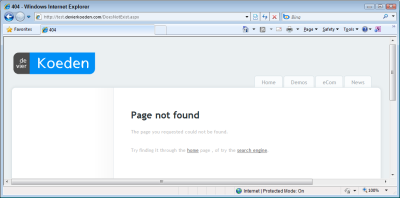
If you switch to another web site (such as the .com version of the domain in my example) and request a page that does not exist, you should see a screen similar to Figure 3 (click to enlarge):

Figure 3 - An English 404 Page in the English Layer
Caveats and Wrapping Up
If you want to assign a custom 404 like this on a Dynamicweb installation with only a single web site (with or without the Websites module enabled), it's still important to enter a domain name in the Website Settings dialog visible in Figure 1. Without it, Dynamicweb won't be able to relate the custom 404 to the right domain. If you can't, or don't want to assign a specific domain name (which is common with sites that listen to multiple host headers configured in IIS), you can simply use the old 404 functionality that you find under Management Center | System | Solution Settings.
It's a small change in functionality, but a very welcome one. This new feature now makes it very easy to assign custom pages, without the need for complex custom development, or a messy client-side solution.