Quick Tips - Custom Modules - Jump-Starting Development using Visual Studio Templates
NOTE: the concepts presented in this article are now considered obsolete possibly because better alternatives are available.
In the article about NotificationSubscribers, I listed a number of extensibility points that Dynamicweb supports. The main extensibility points include Custom Modules, Providers, Extenders and NotificationSubscribers. To help you jump-start development of these extensibility points, Dynamicweb has created a bunch of templates that nicely integrate with the Add New Item dialog of Visual Studio. This makes it easy to see what options you have available, and to quickly add the necessary code to your project without manually typing it all in.
Getting and Installing the Templates
You can download the templates from Dynamicweb's Engage web site. Look for a file called DynamicwebVSTemplates.exe. Run the file and follow the setup procedures. If you're using Visual Studio 2008, that's all you need to do and the templates will show up in the Add New Item dialog. For Visual Studio 2010, you need to do a bit more work. For some reason, the installer installs the templates in your VS 2008 folder which makes them unavailable for VS 2010. Fortunately, this is easy to fix by following these steps:
- Search your hard drive for the file ContentModule.zip. You're likely to find it in C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\CSharp\Dynamicweb\1033.
- Copy the files in this folder and paste them in a new folder called Dynamicweb under your Visual Studio's item templates folder typically located at My Documents\Visual Studio 2010\Templates\ItemTemplates.
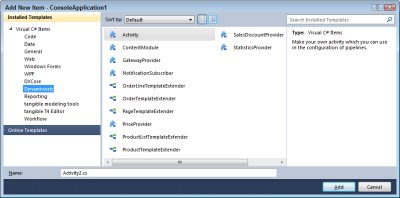
The next time you add a new item to your Dynamicweb custom project, the templates show up in the Dynamicweb category as shown in Figure 1:
You may need to restart Visual Studio for the templates to show up. If you still don't see them, choose Tools | Options in Visual Studio. Then click Projects and Solutions and ensure that under User Item Templates Location you see the path where you stored your Dynamicweb folder with the zip files containing the templates.
Creating Your Own Templates
Did you know it's easy to create your own templates as well? Inspired by some work from former colleague Lucas Neessen at Design IT, I have create a standard Edit page that already contains a few fields, such as a template selector and a text box. It also contains some code behind to prepopulate the form when the module is edited again. I then use this template as the starting point for all my module's Edit pages. To create your own template, follow these steps:
- Create a new Web Form called ModuleSystemName_Edit.aspx.
- Modify the page to your liking. For more details about this, check out part three of the article series on developing custom modules. You can add Dynamicweb controls to the page, add jQuery code or whatever you need in new modules.
- Choose File | Export Template and follow the wizard to create an Item Template for the Edit page you just created.
The next time you need to add a new Edit page to a custom module, the item shows up in the list of available items.
Happy templating!